Web 112: Typography for the Web
Final presentation: the evolution of the bio page

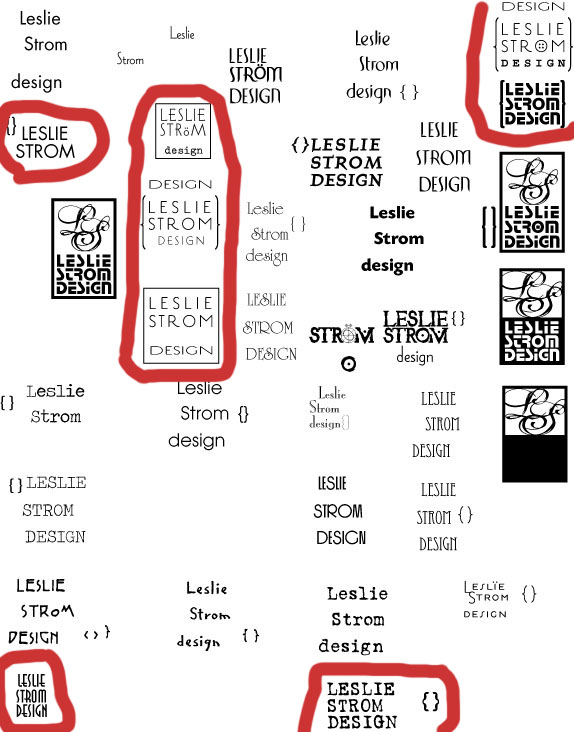
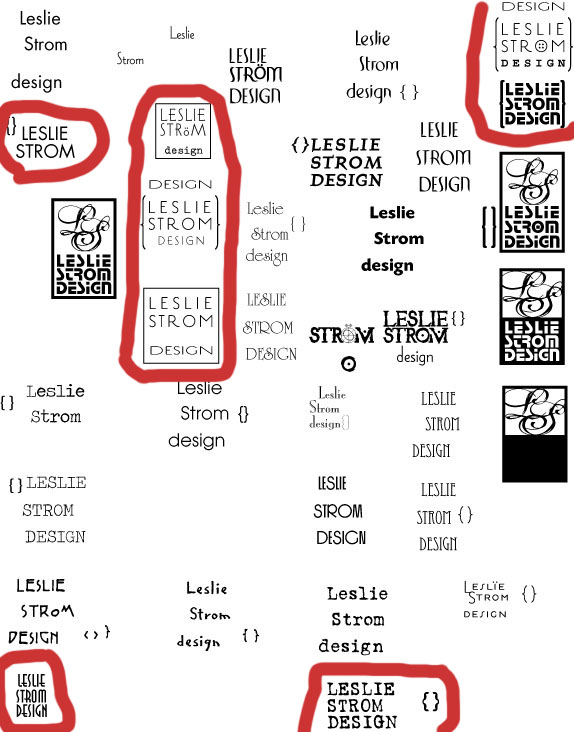
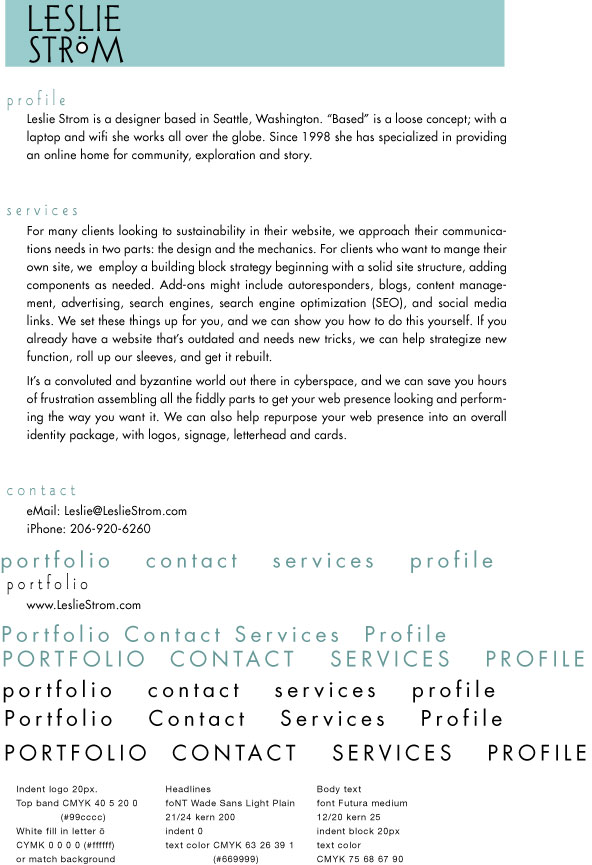
1 Fiddling with fonts - I hung on to the containing box element until the bitter end.

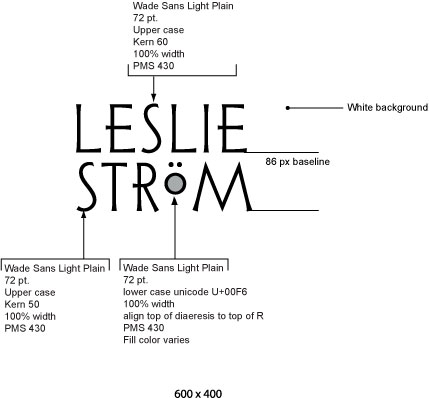
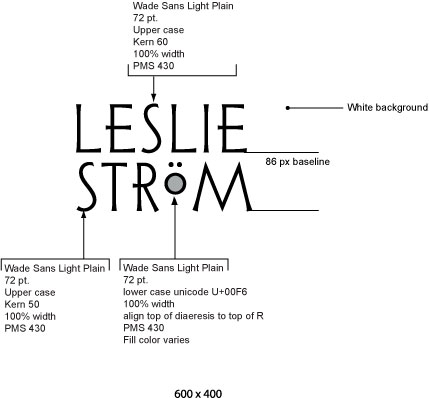
2 Logotype spec

3 Fiddling with colors

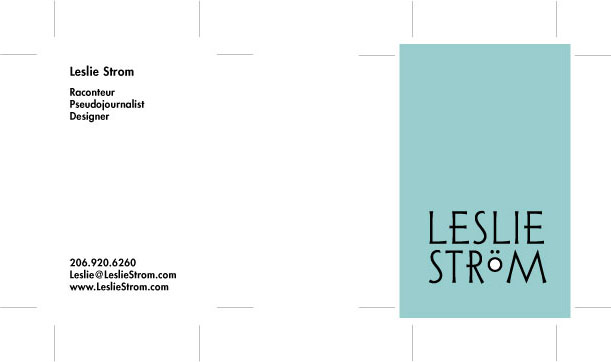
4 Business card front and back

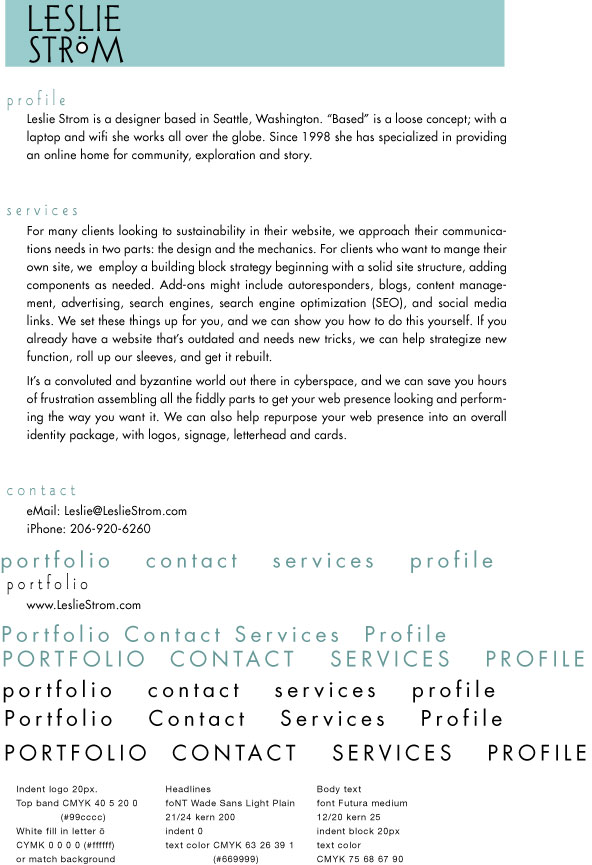
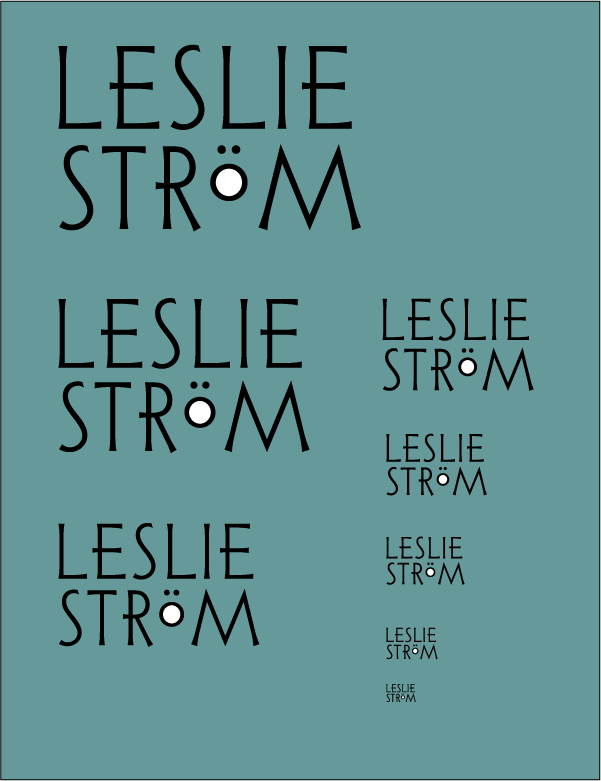
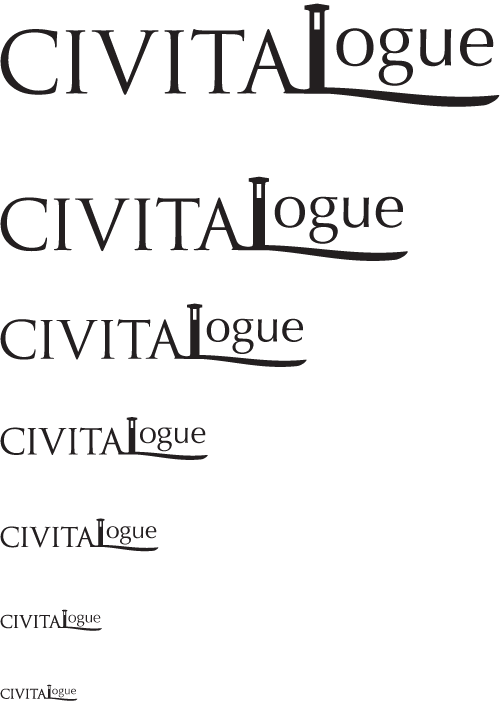
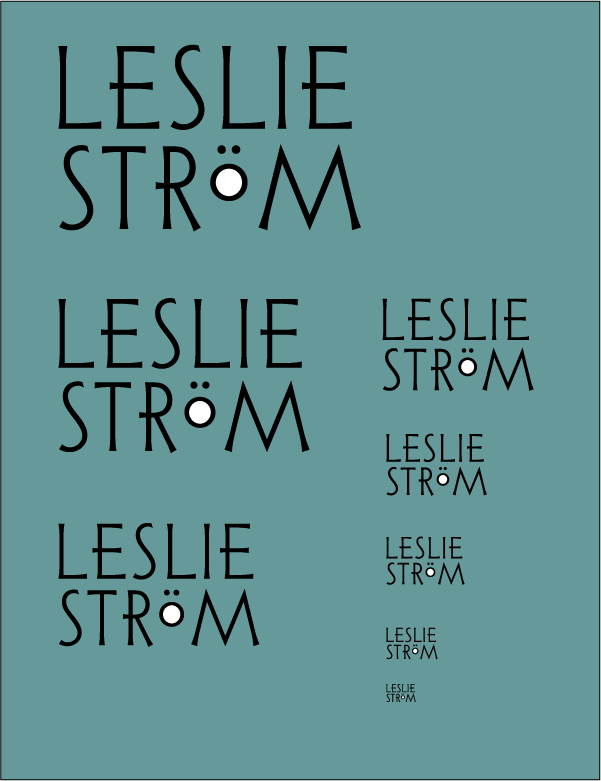
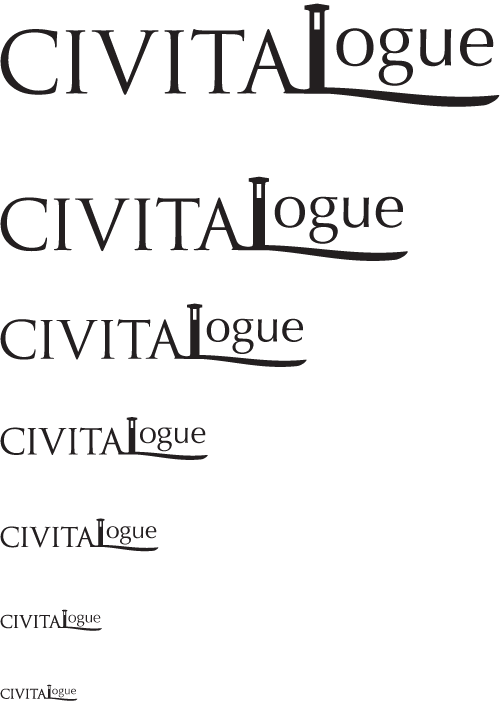
5 Trying sizes for readability. black on white, 20 px high smallest is still readable

black on a medium tone, smallest isn't readable without contrast.

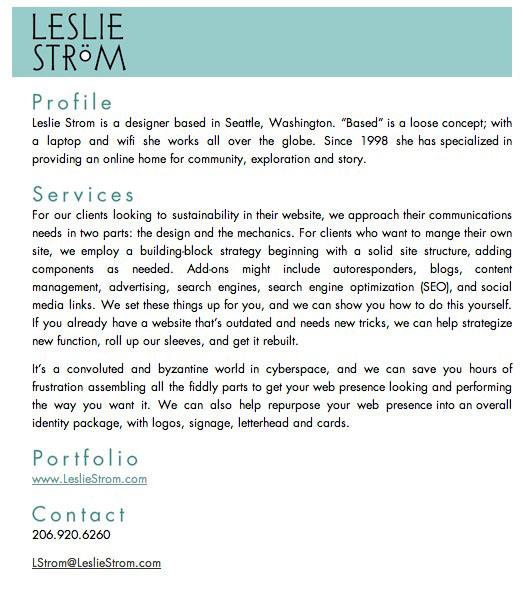
6 Bio Page 1 - green and Wade Sans light are hard to read, so settled on 21px.
Wanted to maintain either color or font. Green Futura would have also worked.

smallest is 20px high. still readable!

favicon 16x16